 The atomic orbital viewer is now on it’s third release. The first one was just the basic blurry transparent renderer, using just the rotating basis from the standard derivation from undergraduate physics classes. The second release added an option to view standing wave functions instead of the rotating as the standing wave functions are the ones most commonly shown in physics and chemistry textbooks, as well as Wikipedia.
The atomic orbital viewer is now on it’s third release. The first one was just the basic blurry transparent renderer, using just the rotating basis from the standard derivation from undergraduate physics classes. The second release added an option to view standing wave functions instead of the rotating as the standing wave functions are the ones most commonly shown in physics and chemistry textbooks, as well as Wikipedia.
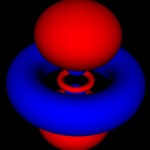
This new and much improved version has a new solid renderer. It shows images with the closest fidelity to those seen elsewhere. Some of the things I learned from this version:
- It is hard to picture transparent ethereal glowing clouds. In order to get the rotation of the cloud version looking the way I thought it should, I ended up reversing the x rotations and the way points receded into the background.
- I wasn’t able to picture the shape of these constant surfaces from the glowing versions at all. There is a lot more going on with these shapes then I imagined.
- Static pictures from text books have not done these things justice. There is no definitive shape for each of these wave functions. As you scale the threshold value, the surfaces bend and warp into new interlocking shapes.
- WebGL is new and isn’t documented that well. It took me a while to understand why my shaders weren’t working the way I thought they should. Loops in WebGL are all fixed length and you can’t exit from them early. Putting a return function in a loop compiles, but it doesn’t work. I had to go old school with my shaders and use extra flag variables to simulate the exits.
- I thought old school printf/alert debugging was hard. The only output from a fragment shader is the color of the dot on the screen. I had been outputing a range of values in what I thought was the 0 to 1 range. However most of the results were > 1 so it just showed flat regions. I finally figured out doing sin(x)*sin(x) would give me bands I could work with. Fract(x) is another option for that as well.
- WebGL is crazy fast for this stuff. I put together an initial implementation of this in javascript and 2d canvas, but it had a noticeable render time even on chrome. Switching over to the WebGL version, and it renders smoothly in the blink of an eye with very little optimization or thought about it.
I’ll be adding some more overview posts soon. The new renderer is generating new insights. I’ll also be adding more models like the harmonic oscillator, and start demoing some superpositions.