Tag: html5
-

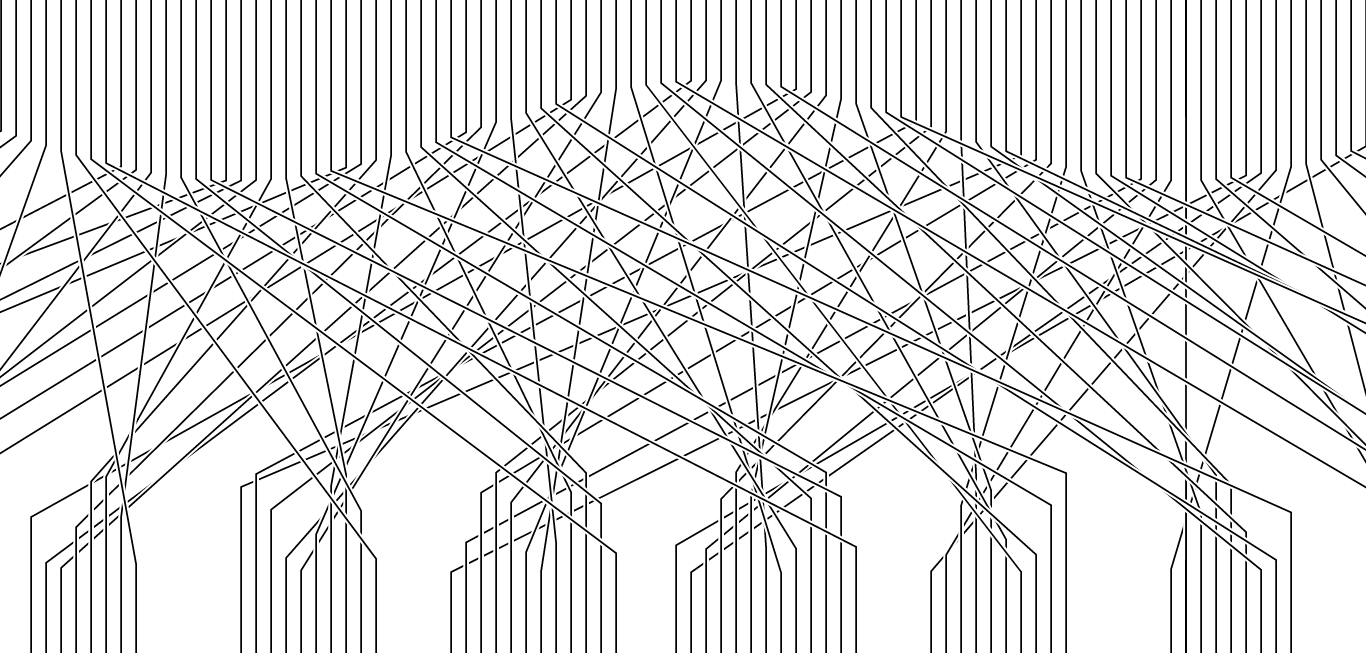
More crossing lines images.
I haven’t had much time to play with the crossing lines. I do like their simplicity and the way they can create complex crossing relationships. I’ll be playing around with braids next, and integrating differential equations and chaos of course. Related Images:
-

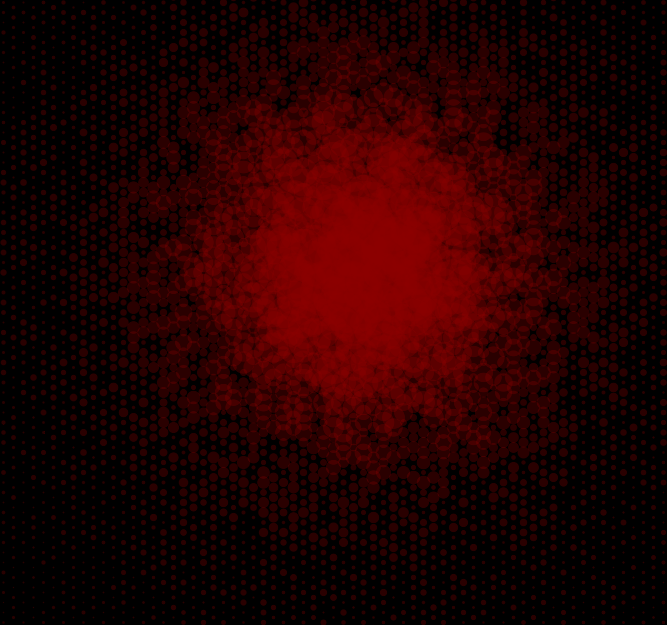
Roiling sparks
Continuing on with experimenting with grids of circles. Â I’ve cranked up the randomness, the alpha channel and the circle size on this one. Â It works really well with some animation. Â I might consider this technique to add some interest to the quantum mechanics demos to draw the eye to the density functions. Related Images:
-

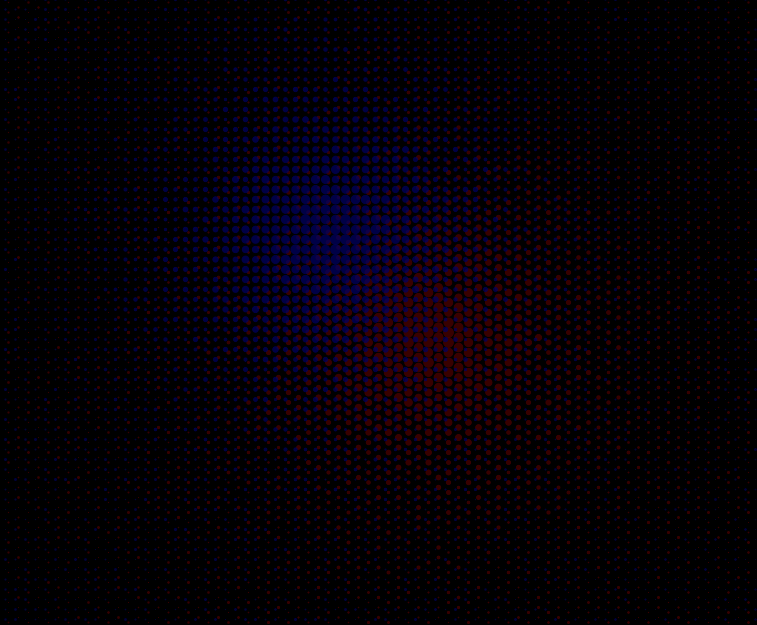
Experimenting with pixel sizes
I’d been rather unmotivated with a number of projects that I’m working on, but going through my inspiration board on pinterest got me fired up again. Â I’ve got a few more experiments on the way. Related Images:
-

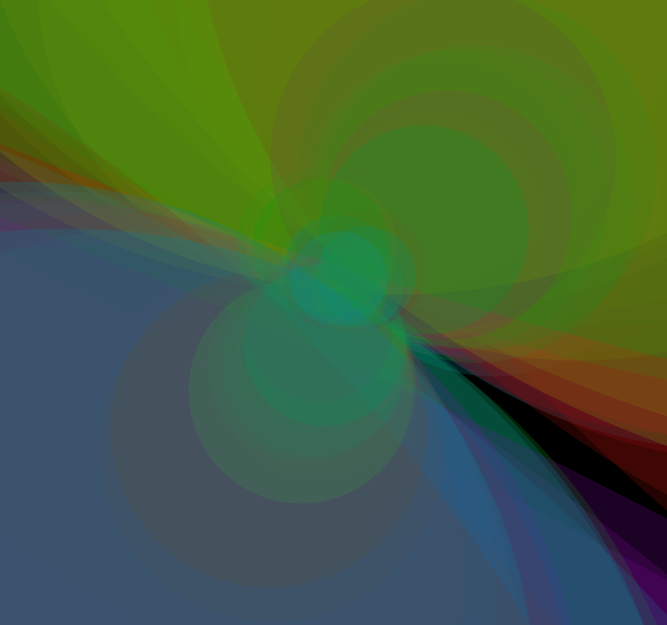
All filled in – Animated Generative circles #2
The stills don’t have anywhere near the punch that the ring rendering does, but the nebulous billowy cloud like effect is nice. I’m using the same code to pick the colors, just replacing stroke with fill. I’ll have to keep this in my back pocket and see if there is something I can pull this…
-

My First canvas experiment
This is my first experiment with canvas. I was trying to build a better understanding of the geometric uses of Clifford algebras. This little snip-it shows some features of the Clifford triple product in 2 dimensional Euclidean space. Related Images:
-

Bouncing Circle Grid
I’m pleased with the motion on this one. It’s still just experimentation, but the results are promising. Related Images:
-

Grids of circles
Ooooh, this is getting interesting now. Â This shows a grid as the spacing changes from wide to small spacing. Related Images:
-

Experimental generative images
These are all simple images where I’m testing out a very simple set of rules. I’m using a modified lorentzian function to generate the colors near each line. The position and intensity of each line is determined by a tree like algorithm. I got a lot of different effects from playing with the colors and…
-

Circled out
I’ve added a bunch of gyrations onto the circle of circles and set it rotating as well. Related Images:
-

Infinite Flow
In the continuing saga of the stereographic projections is infinite flow. Â This rotates the circle around the y axis creating the illusion of continuous flow in one direction. Related Images: