Tag: html5
-

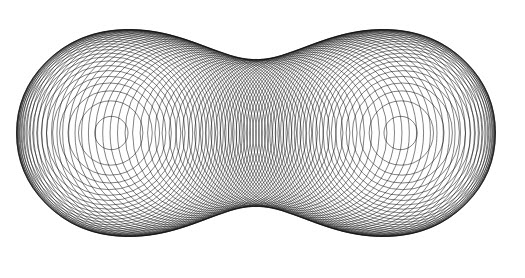
Bouncing circles
More of the stereographic circle series.  In this one, the circles are defined by iterating over a circle in 3 dimensional space.  That circle is bouncing up and down in the vertical direction.The changing shape and disappearance come from the circle leaving the interior of the sphere and returning bit by bit. Related Images:
-

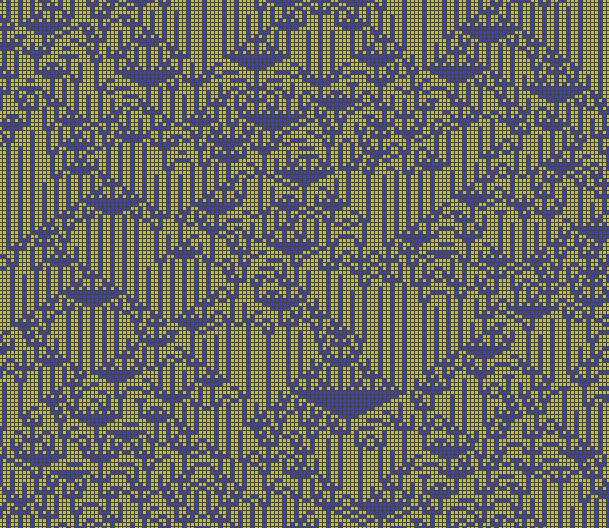
Connected components in cellular automata
This is a basic rendering just connecting cells if they are in the same state. It turned out kinda neat. I started with a ball and stick model, but the balls just added visual noise. I think I’ll try rotating a shaded ball next, but the transitions require comparing two models instead of just blending…
-

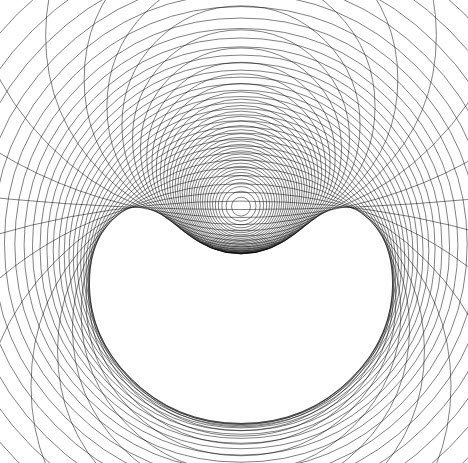
More animated Circles
This page is just playing around with linear paths through the circle space. Â I’ve tried some more complicated shapes but they quickly get too complicated. Related Images:
-

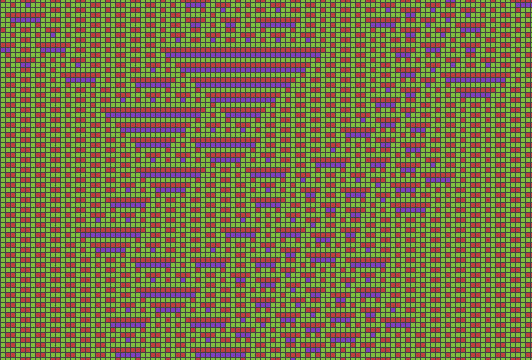
A Random Walk Through Some Cellular Automatons
I wanted to investigate how closely various cellular automatons that differed by only one term were to each other, so I whipped up a demo that does a random walk through the parameter space of 1-d 2 bit automatons using a neighborhood of 5 pixels. Â This is the first one that popped up. The…
-

Cellular automaton #1
Well, it’s time to switch gears again for a little bit. Â I finally threw some simple code together for a 1d cellular automaton, and the patterns are fascinating. Â I’ve got a few ideas to work through with these. Â I’m not sure if there is anything worthwhile in this vein, but I see how fascinating they…
-

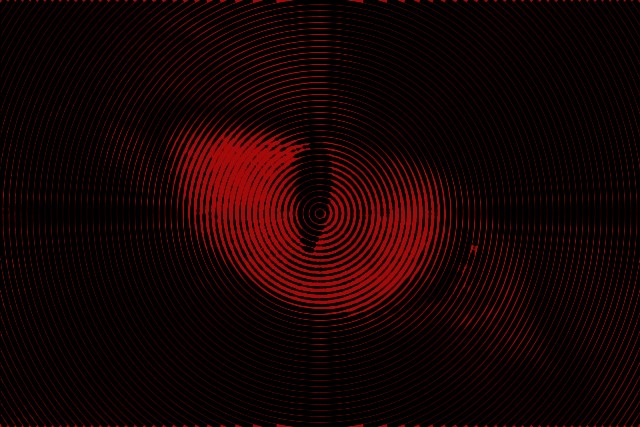
Chaos #1
I’m starting a new series based on chaotic dynamical systems. Related Images:
-

A minor update – circles
I’ve changed the algorithm up a little bit using circles instead of lines. Â I like the additional focus point it adds to the composition. Related Images:
-

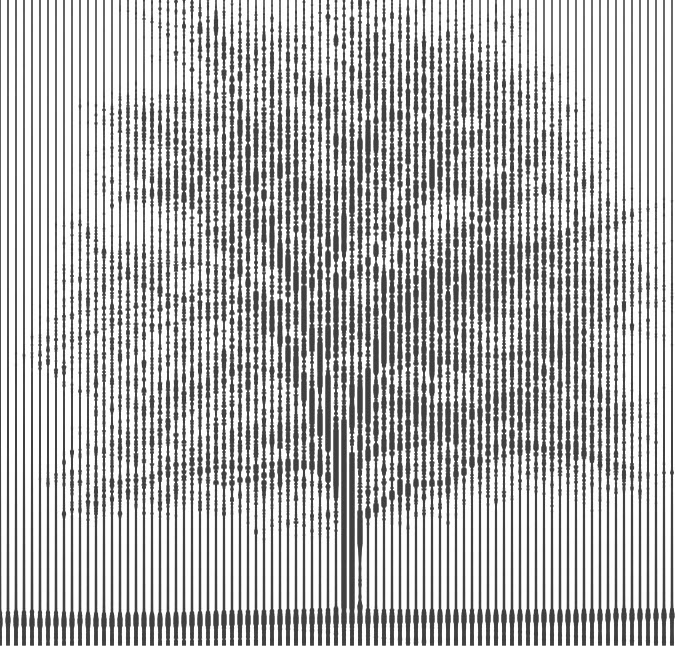
Canvas Line Based Image Renderer
This is the second in a series of canvas rendering demos that I’m putting together. The first  was from yesterday’s post using random colored circles.  This one was inspired by an image I came across on pinterest. Most images look pretty horrible with this approach, but objects that have relatively plain textures and strongly delineated boundaries both end…
-

HTML5 Canvas Image Effects
It helps when you actually upload the page for your demos. Â One of the down sides of scheduling posts before finishing them is that you might publish prematurely. This is the first page I put together to play around with the combining the canvas and file upload controls. Â The page works by loading up the…
-

HTML5 color eyedropper
This is an uber-simple html5 eye dropper tool that creates a json array of rgba values. It’s the format I like to use for my demos and while I have a few colorpickers installed in my browsers there wasn’t one that let me pick a bunch of colors quickly from one image and get them…