Tag: images
-

Playing around with overlapping lines.
Related Images:
-
Some simple geometric fractals
These guys use four transformations with simple rotation parameters. All I changed is the scaling factor of the two central transformations and their centers. It shows how the nature and feeling of the image can change dramatically with just a few little parameter changes. Related Images:
-

Experimental generative images
These are all simple images where I’m testing out a very simple set of rules. I’m using a modified lorentzian function to generate the colors near each line. The position and intensity of each line is determined by a tree like algorithm. I got a lot of different effects from playing with the colors and…
-

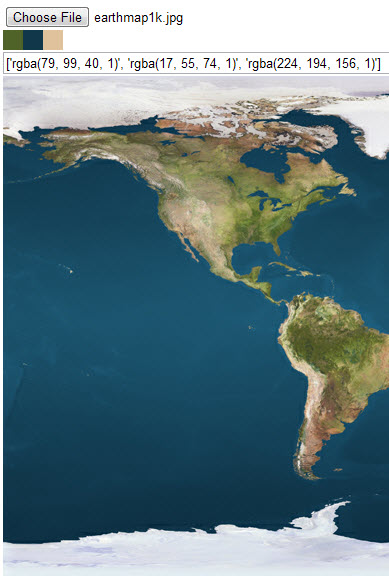
HTML5 color eyedropper
This is an uber-simple html5 eye dropper tool that creates a json array of rgba values. It’s the format I like to use for my demos and while I have a few colorpickers installed in my browsers there wasn’t one that let me pick a bunch of colors quickly from one image and get them…