Tag: javascript
-

Disintegration
The tighter you hold on, the more things fly apart. Related Images:
-

Chaos #1
I’m starting a new series based on chaotic dynamical systems. Related Images:
-

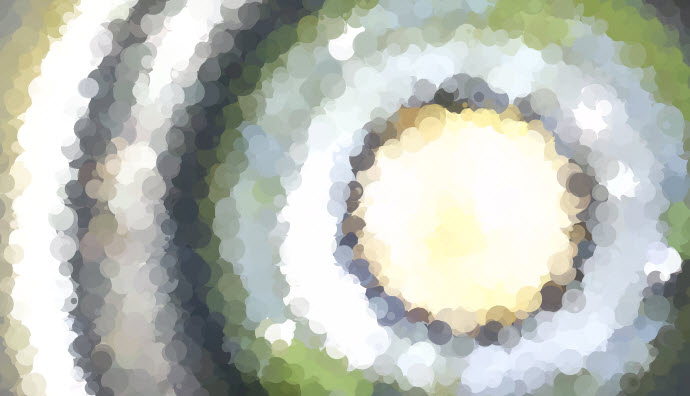
A minor update – circles
I’ve changed the algorithm up a little bit using circles instead of lines. Â I like the additional focus point it adds to the composition. Related Images:
-

Canvas Line Based Image Renderer
This is the second in a series of canvas rendering demos that I’m putting together. The first  was from yesterday’s post using random colored circles.  This one was inspired by an image I came across on pinterest. Most images look pretty horrible with this approach, but objects that have relatively plain textures and strongly delineated boundaries both end…
-

HTML5 Canvas Image Effects
It helps when you actually upload the page for your demos. Â One of the down sides of scheduling posts before finishing them is that you might publish prematurely. This is the first page I put together to play around with the combining the canvas and file upload controls. Â The page works by loading up the…
-

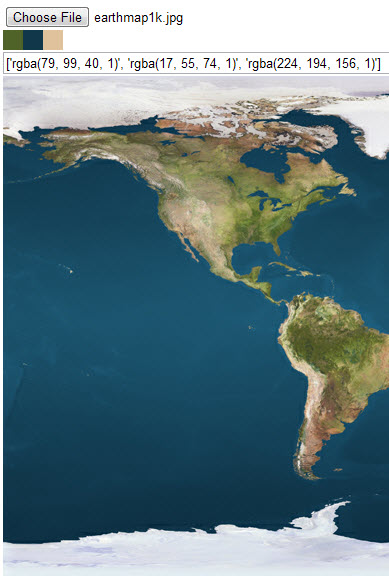
HTML5 color eyedropper
This is an uber-simple html5 eye dropper tool that creates a json array of rgba values. It’s the format I like to use for my demos and while I have a few colorpickers installed in my browsers there wasn’t one that let me pick a bunch of colors quickly from one image and get them…
-

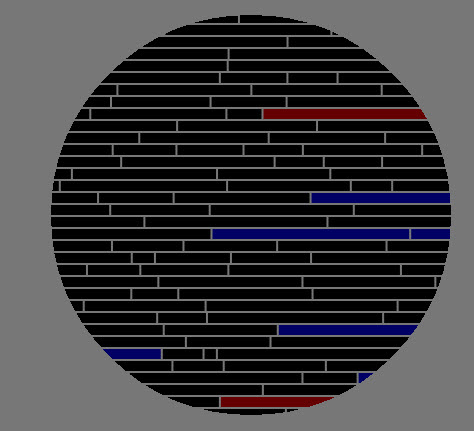
Messing around with the canvas mask api
This is just a quick little demo using the mask API call. It ended up looking a little nicer than I thought it would, so I figured I’d show it. Related Images:
-

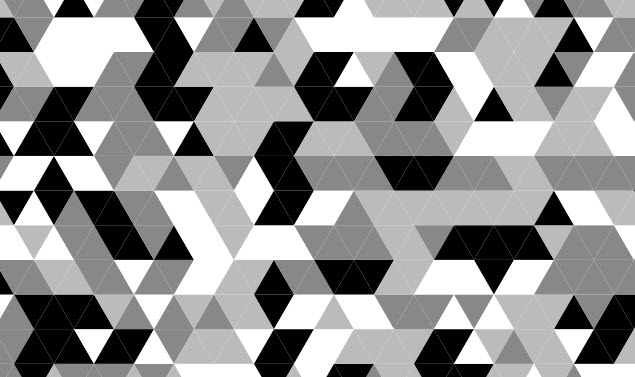
Random dynamics on a triangular grid
I’m dipping my feet into random and monte carlo methods and wanted to try it out with a triangular grid after finding a few beautiful images on pinterest. I’m just picking grid elements at random and then swaping the values with an adjacent tile. Everything random moves things around, random plus not separating matching tiles…
-

Nothing fancy: Winter bubbles
My inspiration board on pinterest has been filling up, so I wanted to take a few hours to whip up something quick. I really liked the simplicity of winter trees. I didn’t want to do a direct copy, so this is my riff on the composition. Related Images:
-

Forgot to upload this image
After scanning through my blog after the South by Southwest Interactive festival, I realized that I never uploaded an image for my tribute to Ablaze.js. Related Images: